1. Website Development
Most time spent on creating a website takes place during the planning phase, and rightfully so. By answering the questions below, you can simplify the first steps of the web design process.- Why does this website need to be built?
- For whom is this website being built?
- What is this website expected to do?
2. Site Architecture
It’s all about organization! Site architecture organizes the main pages and subpages so that the audience can easily locate where content is on the website.3. Wireframe
The wireframe’s purpose is to layout all the elements for the entire page that are unique to the website. Examples of unique pages could include the home page, a photo or video gallery, an about us page, a pricing page, a blog page, and the list goes on. These unique pages stand out from the rest of the pages on the website because they contain elements that are not typically found on other pages. For example, an About Us page will sometimes have a grid of the key employees with their picture and bio. This grid of employee bios and pictures will most likely not be found anywhere else on the website, and a wireframe would be used to layout this page.
Rules to remember about wireframes:
For example, an About Us page will sometimes have a grid of the key employees with their picture and bio. This grid of employee bios and pictures will most likely not be found anywhere else on the website, and a wireframe would be used to layout this page.
Rules to remember about wireframes:
- Creating a wireframe for every page of the website is unnecessary. It’s important to choose 3-5 of the website’s unique pages.
- Wireframes are black, white, and gray only.
- Pictures and graphics are excluded from wireframes to ensure the focus is on the layout of a page’s elements. Graphics are represented by a square with an X.
- Text is also excluded from a wireframe in order to focus on the layout of the page.
4. Color Scheme
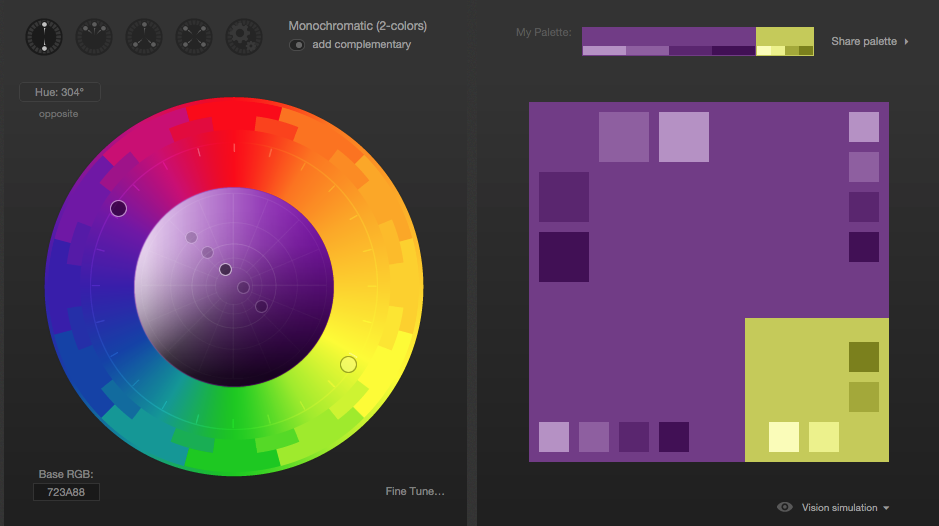
An enjoyable (and sometimes difficult task when creating a website) is deciding on a color scheme. Start off by picking a single color. This single color may be a color used by the company, a color from a logo, or a personal favorite color. With the first color chosen, it’s time to find a color to match it. The simplest way to do this is by using the Paletton tool[1]. This Paletton tool is a great way to quickly identify secondary colors and possibly tertiary colors that might accompany the original chosen color. Once the secondary and tertiary colors are chosen, it’s time to repeat this color scheme process again with 3-5 different original colors. To have options, it is a best web design practice to have 3 different secondary color schemes for each main color that is chosen.
With the first color chosen, it’s time to find a color to match it. The simplest way to do this is by using the Paletton tool[1]. This Paletton tool is a great way to quickly identify secondary colors and possibly tertiary colors that might accompany the original chosen color. Once the secondary and tertiary colors are chosen, it’s time to repeat this color scheme process again with 3-5 different original colors. To have options, it is a best web design practice to have 3 different secondary color schemes for each main color that is chosen.
5. Design Composition
A design compositions is created to represent what the actual website will look like. It will include everything—the layout, color scheme, actual images, buttons, text, font, and any special element. A design composition should look like a screenshot of the actual website. Website development shouldn’t begin until the design composition is completed for the most important pages. These pages are the same pages that were chosen from which to create wireframes. A good layout tool is Adobe Photoshop, and if Photoshop is not accessible, a free image editor program like Gimp will do all the same things. Are you looking to revamp your current website? Or are you looking to have a brand new site designed and built for you? Well, look no further. Using the best web design techniques, our fully staffed web production team can assemble design compositions and layout wire-frames. With our excellent front-end web development skills, we will then take your approved design compositions and build them into a working prototype.- http://paletton.com/
ABOUT CATMEDIA:
CATMEDIA is an award-winning Inc. 500 company based in Atlanta, Georgia. Founded in 1997, the company specializes in advertising, creative services, media production, program management, training, and human resource management. As a Women Owned Small Business (WOSB), CATMEDIA provides world-class customer service and innovative solutions to government and commercial clients. Current CATMEDIA clients include Centers for Disease Control and Prevention (CDC), Federal Aviation Administration (FAA), Office of Personnel Management (OPM), and the Department of Veterans Affairs (VA).Stay Connected with CATMEDIA: For more information, please visit CATMEDIA.com Like us on Facebook Follow us on Twitter